Organising finances with Pots

Year
2023
Device
Mobile and Desktop
Team
Product Manger, Design Lead, Business Analysts, Developers, Stakeholders
About Zempler Bank
Zempler Bank (formerly Cashplus Bank) is a UK-based fintech company providing banking solutions tailored for Small and medium-sized enterprises (SMEs).
About Pots
Pots was designed to help business customers set aside funds for specific purposes, like taxes or unexpected expenses, making financial management more organised and efficient.
My role
As a Product designer, my goal was to create a simple and intuitive organising experience to enhance customer satisfaction and retention. I focused on the end-to-end experience for Pots, ensuring a user-friendly and efficient financial management solution.
Impact
The launch of the Pots features in October 2023 significantly contributed to Zempler Bank's financial growth. In the financial year ending March 2024, Zempler reported record revenues of £70 million, a 35% increase year-on-year, and a pre-tax profit of £3.3 million. The key figures from the report are as follows:
60%
users actively adopted the feature within the first 6 months.
Hightlights
52%
increase in customer satisfaction
Net Promoter Score (NPS)
£25M
deposits in a financial year
The problem
The customer survey data revealed a strong demand for a feature, which would help small business owners struggling to plan for future financial needs due to the lack of structured tools.
Many customers were struggling to set aside funds for future expenses due to the lack of built-in budgeting features.
Research further showed that customers were at risk of leaving the platform, as they could access similar money management features through their other business or personal bank accounts. This posed a retention challenge, making it critical to introduce a solution that allowed businesses to organise their finances effectively.
The challenge was to create a solution that simplified financial planning, allowed businesses to organise funds effectively, and functioned like a sub-account to hold finances, all the while addressing the demands of a competitive market.
The goal
My goal was to create a simple, intuitive tool that would allow users to set aside funds for future goals.
In the initial phase, we prioritised usability and organisation over more complex features like interest-earning capabilities, aligning with business objectives and strategic priorities. This iterative approach ensured the product closely met user needs while establishing a foundation for future enhancements.
How we brought the vision to life
User research
Our research phase combined quantitative and qualitative methods to deeply understand customer needs and expectations for Pots.
740 survey responses collected quarterly from business customers
12 in-depth user interviews with business owners and accountants
Analysis of customer feedback and support queries to identify recurring pain points
Competitive research on how similar financial tools were implemented in other banks
Key insights

These insights guided the development of a more user-focused and practical solution.
Market research
Before jumping in to next step, I looked at competitors’ products offering similar services, customer journeys, user reviews, and overall experience. This helped me find gaps in existing solutions and uncover opportunities for improving the user experience. The research focused on understanding competitors, checking the quality of their services, how they communicate with users, and finding their strengths, weaknesses, and areas to improve so we could make our solution better.

Defining problems and design thinking
After analysing the data and defining the problem, I updated the existing persona to better align with the problem statement and customer needs.
We conducted workshops to brainstorm, prioritise, and identify the key tasks customers needed to perform. Collaborating with the team, I mapped out user flows and sketched potential solutions, focusing on customer interactions with the feature. With over 85% of users accessing the platform on mobile, I prioritised a mobile-first approach.
There was considerable debate about whether to integrate Pots within the account balance. To address this, we ran a quick test to gauge customer reactions. Based on the results and considering the next phase of Savings Pots, we ultimately decided to keep Pots as a separate feature.
I created high-fidelity prototypes aimed at simplifying the overall navigation and ensuring seamless key actions like creating, adding, withdrawing, closing, and archiving Pots. A quick prototype helped validate ideas, gather feedback from stakeholders, and ensure alignment across teams, including Operations, Payments, Legal, Compliance, and Marketing.

Usability test results
The goal was to understand if Pots were easy to locate, how users interacted with them, whether the journey met their needs for budgeting or setting aside money, how businesses might use non-interest Pots, and the overall usability of the experience.
Using the prototype, I conducted usability tests with participants, with 80% successfully completing the tasks and finding the journey straightforward.
Key findings
Ease of Use: Participants found the Pots interface intuitive, with all users successfully completing the task of creating a Pot. However, some users asked for additional clarity in certain areas.
Target Setting: Target-setting functionality was seen as helpful, but feedback suggested that this feature should remain optional, especially for users managing corporate tax or VAT funds.
Hierarchy and Navigation: Carousal tab naming after pot creation was confusing, we also noticed that people liked the stacked list of Pots
Archived Pots: Some participants were unsure regarding where funds went after closing a Pot. While the archived section addressed this, refinements were needed to improve communication about fund flow.
Additional Features: Users requested features such as scheduled payments to Pots, direct payments from Pots, and the ability to move money between Pots, highlighting opportunities for future enhancements.
Refinements and updates
I compiled a report and shared the findings with the team, leading to the following updates
Target was added as an optional field. I switched the input field with the optional field which we had in the library
We named the tab to have “Pots” as the label.
Text updates clarified the flow of funds when closing a Pot and explained the archived section's functionality.
Suggestions for future enhancements, such as locking Pots, automated contributions, and categorisation options, were noted for next phases of Pots.

Visual design highlights
After resolving initial usability issues, I refined the visuals using the design library to ensure consistency and alignment. A second round of usability testing validated that all identified issues were successfully addressed.
As the sole designer, I led the entire UI design process, focusing on key principles: prioritising user needs, maintaining consistency, simplifying navigation, and enhancing readability.
Streamlined Pot creation
The Pot creation process is simple and intuitive. The first screen introduces the feature, the second lets users name the Pot and set a target, and the third allows them to add funds. This step-by-step flow ensures a focused and seamless user experience.
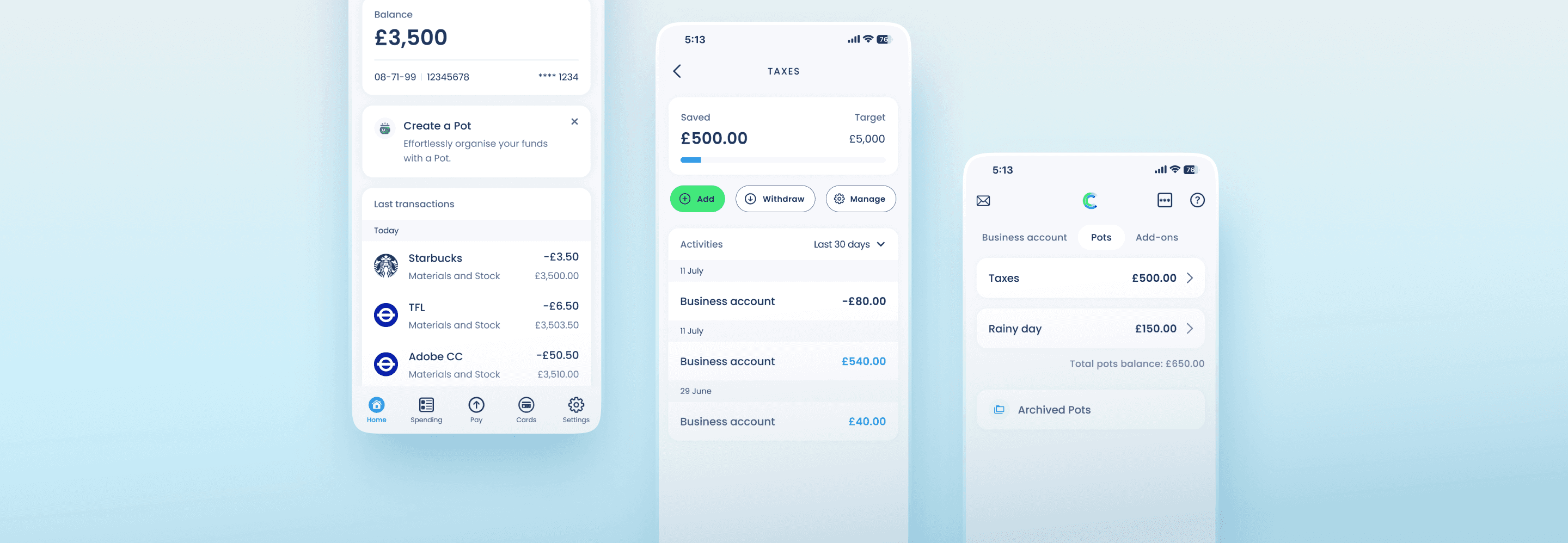
Home screen and Manage
The home screen offers a clear view of savings progress, targets, and recent activities. Quick-access buttons allow users to add, withdraw, and manage funds effortlessly. The activity feed provides a transparent transaction history, while the Manage option lets users edit names, reset targets, learn how Pots work, or close Pots seamlessly.
Close and Archive
When closing a Pot, users receive a confirmation that the balance will be transferred to their main account and the Pot will be moved to the Archived section. The archived section keeps the transaction history intact, providing full visibility and easy access for users.
Bridging mobile and desktop with responsive design
Responsive design for Android was streamlined using scalable components, while Online Banking required slight adjustments for web interfaces. Additionally, I designed unique icons for main account transaction thumbnails, categorising Pots transactions within the main account for better clarity.
To the design system, I introduced a customised transaction list for Pots, seamlessly integrating money-in/out entries and aligning them with main account transactions, ensuring a cohesive and consistent user experience.

Reflection
Pots gave me valuable insights into the financial challenges faced by small business owners. Engaging directly with customers improved my understanding of their requirements and provided practical perspectives on financial organisation.
Usability testing emphasised the importance of diverse user perspectives, uncovering details that might have otherwise been overlooked. Observing varied interactions reinforced, for me, the significance of user-centred design in creating effective solutions.
Next steps
While Pots was well-received, user feedback revealed a strong demand for interest-bearing Savings Pots. This next phase leverages rising inflation and base rates, enabling users to grow their funds while staying organised. Guided by feedback, we began developing Savings Pots, reaffirming the value of user-centred design and iterative improvement.
After all, no product is ever truly finished!
This is a brief overview. For the full case study, feel free to











